[Nginx] Proxy 설정
2022. 11. 10. 13:08ㆍNginx
흔히 사용 하던 방법 ( SSG )
// package.json
"scripts": {
"build": "next build && next export",
}
빌드가 되면, 기본적으로 out 폴더 밑으로 정적 파일들이 생성된다만약 데이터를 패칭하는 부분이 SSR 방식을 사용해서 가져온다면 아래와 같은 에러가 발생
pages with getServerSideProps can not be exported방법은 2가지가 있는데 하나는
@netlify/plugin-nextjs플러그인을 사용하거나, 다른 하나는 nginx 설정을 통해 proxy를 잡아주는 것
로컬에서 node로 웹 서버를 실행시켜 3000포트로 서버를 여는 것처럼 서버에서도
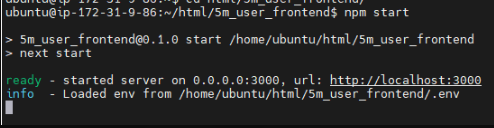
npm start or yarn start 커맨드로 서버 노드 상 3000 포트로 서버를 연다
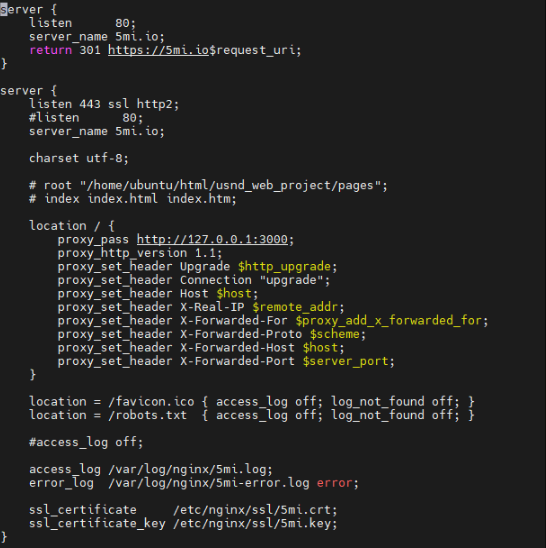
이후 nginx conf 설정에 아래 이미지처럼 / 뒤로 접속이 있을 경우 3000 포트로 연결 시켜주는 식
로컬에서 node로 웹 서버를 실행시켜 3000포트로 서버를 여는 것처럼 서버에서도
npm start or yarn start 커맨드로 서버 노드 상 3000 포트로 서버를 연다
이후 nginx conf 설정에 아래 이미지처럼 / 뒤로 접속이 있을 경우 3000 포트로 연결 시켜주는 식


'Nginx' 카테고리의 다른 글
| [Nginx] 웹, 모바일 location 분리 (0) | 2022.12.15 |
|---|---|
| [Nginx] Nginx + PHP 파일 사이즈 설정 (0) | 2022.04.13 |
| [Nginx] redirection error (0) | 2022.04.13 |