2021. 7. 5. 12:31ㆍJS
Send email from Javascript - no server code required | EmailJS
Send email directly from your client-side Javascript code – no server side code required. Add static or dynamic attachments, dynamic parameters, captcha code and more. Start with our free tier!
www.emailjs.com
emailJS는 javascript API로 웹에서 바로 메일을 보낼 수 있도록 지원한다. 월 200건까지는 무료로 사용이 가능하다. 만약 파일 첨부와 같은 기능을 사용하려면 돈을 지불해야 한다.
먼저, emailJS를 이용하려면 회원가입을 해야한다.

이후에 add new service 버튼을 눌러 Gmail 연동을 하고


메일 연동을 하면 연동한 메일에 이런 메일이 온다. 이 메일이 왔으면 메일이 제대로 연동이 된 것이고, 메일함에서 따로 액션을 취할 것은 없다.
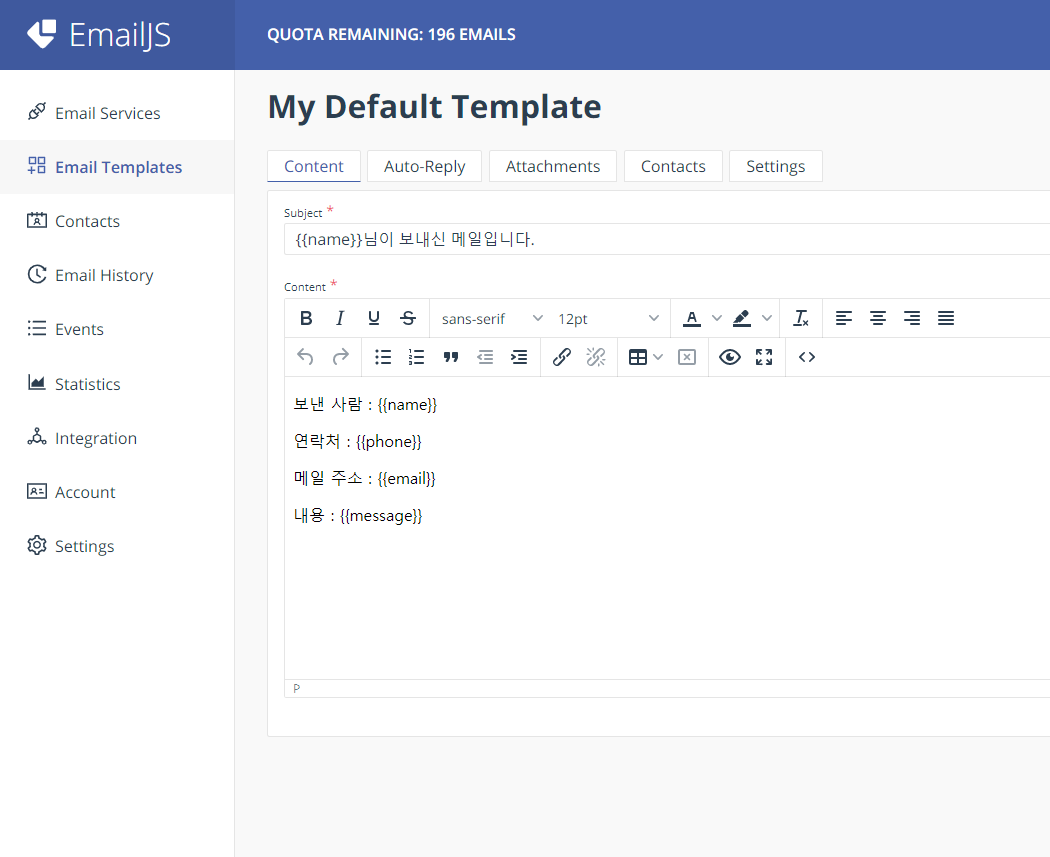
그 다음 메일을 보낼 양식을 설정하면 된다. 나는 아래와 같은 양식을 채우고 '메일 보내기'를 누르면 내 메일로
해당 내용이 담긴 메일이 보내지게 설정했다.

{{name}}, {{phone}}, {{email}}, {{{message}}}에 각각에 맞는 값들이 들어오게 된다. 각 값들이 잘 맞추어 들어가게 하기 위한 자바스크립트 코드를 아래와 같이 작성하였다.
아래는 프로젝트 코드다.
<input type="text" className="input" id="userName" placeholder="성함을 입력해주세요" /><br/>
<input type="text" className="input" id="email" placeholder="받을 메일 주소를 입력해주세요" /><br/>
<input type="text" className="input" id="phone" placeholder="연락처를 입력해주세요 (생략 가능)" /><br/>
<textarea id="message" className="input" rows="5" placeholder="내용을 입력해주세요 "></textarea><br/>
<input type="button" id="btn" class="btn white" value="메일보내기" onClick={sendEmail}/><br/> const sendEmail = () => {
emailjs.init('User id');
let templateParams = {
name : document.getElementById('userName').value,
phone : document.getElementById('phone').value,
email : document.getElementById('email').value,
message : document.getElementById('message').value,
}
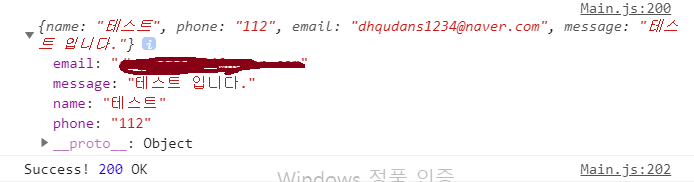
console.log(templateParams);
emailjs.send('service_id', 'template_id', templateParams).then(function(response){
console.log('Success!', response.status, response.text);
setStatus('success');
}, function(error){
console.log('Failed...', error);
setStatus('fail');
})
}


메일함에 가보면 양식에 맞게 메일이 들어왔다.
'JS' 카테고리의 다른 글
| [JS] File API (0) | 2021.07.27 |
|---|---|
| [JS] event.stopPropagation(), event.preventDefault () 이해하기 (0) | 2021.07.27 |
| [JS] 자바스크립트 Array forEach (0) | 2021.06.30 |
| [JS] Replace() 문자 변환, 치환 (0) | 2021.06.30 |
| slice()와 splice()의 차이점 (0) | 2021.06.30 |