부모 컴포넌트에서 자식 컴포넌트 함수 호출
2021. 6. 3. 10:27ㆍReact

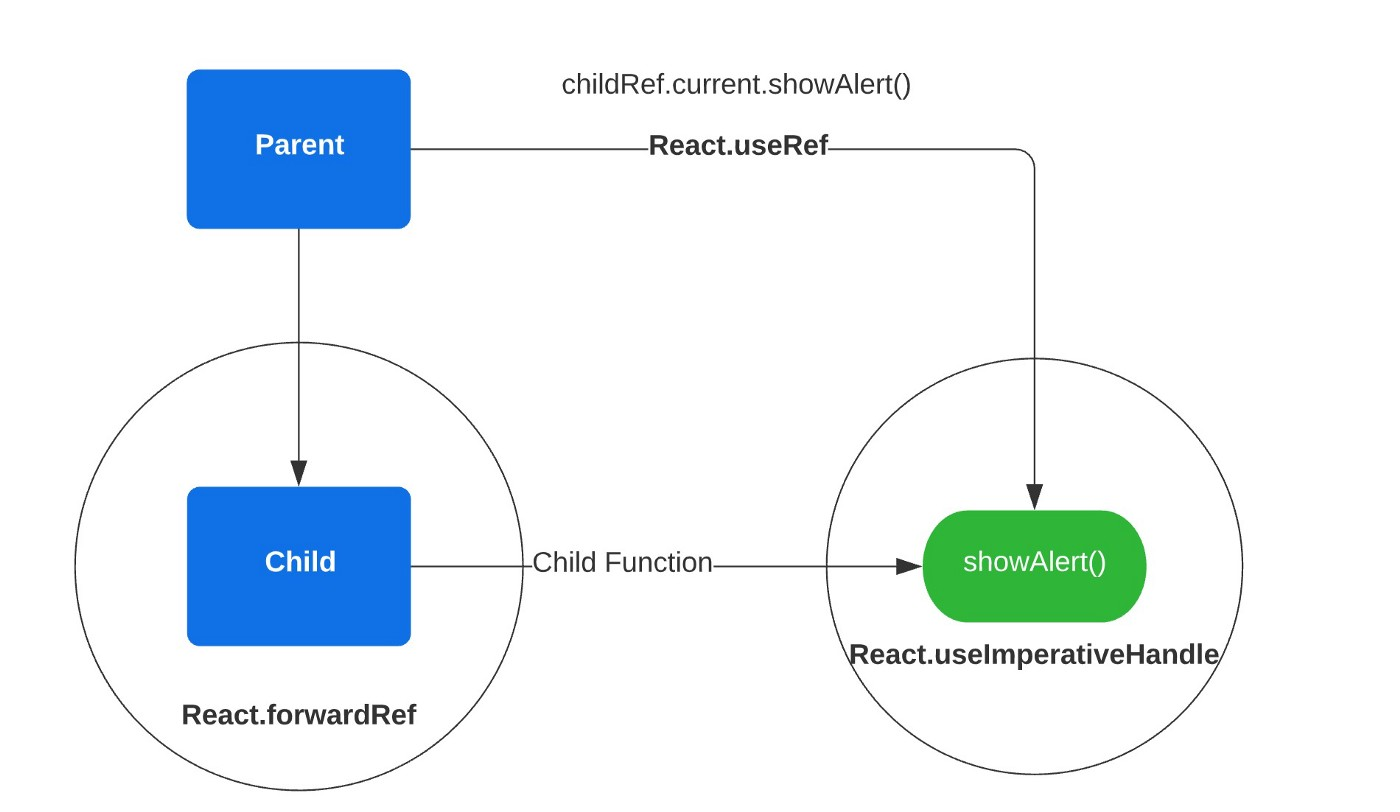
React.forwardRef
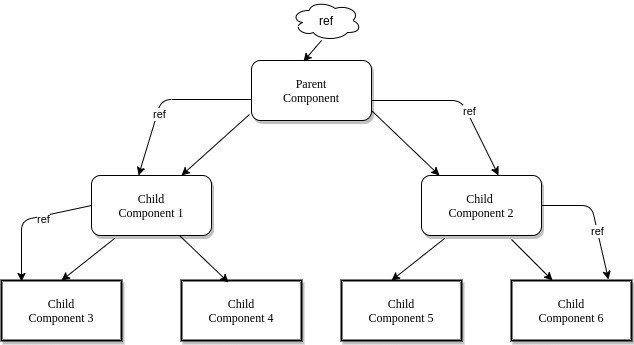
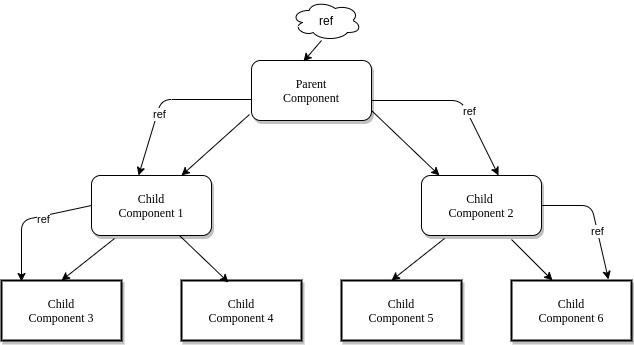
forwardRef는 부모 컴포넌트로부터 ref 속성을 받는 한 컴포넌트를 만들고, 그리고 그 속성을 받은 컴포넌트로부터 또 자식에게 그 속성을 또 전달하게 한다.

React.useImperativeHandle
useRef를 사용하면 컴포넌트의 instance value가 생성된다. 그리고 그 instance value는 DOM 요소를 조작할수 있게 한다.

아래와 같은 예시로 호출 가능
parent.js
import React, {useRef} from 'react';
import Child from './child';
const parent = () => {
const childRef = useRef();
return (
<div>
<button onClick={()=> {
childRef.current.showAlert();
}}>
버튼클릭
</button>
<Child ref={childRef}></Child>
</div>
)
}
export default parent
child.js
import React, { forwardRef, useImperativeHandle } from "react";
const child = forwardRef((props, ref) => {
useImperativeHandle(ref, () => ({
showAlert(){
alert('호출');
}
}))
return (
<div>
</div>
)
});
export default child
'React' 카테고리의 다른 글
| react class형, function형 차이 (0) | 2021.06.03 |
|---|---|
| react map (0) | 2021.06.03 |
| 리듀서란? (0) | 2021.06.03 |
| useEffect 사용하기 (0) | 2021.06.03 |
| useState 사용하기 (0) | 2021.06.03 |